Algunas veces queremos colocar una imagen, pequeña claro, en un widget de modo que al pulsar sobre ella se abra un documento, otra imagen, una de nuestras publicaciones o páginas del blog, o una página externa cualquiera.
Vamos a ver cómo hacemos para cambiar algunos parámetros de esa imagen que colocamos en el widget

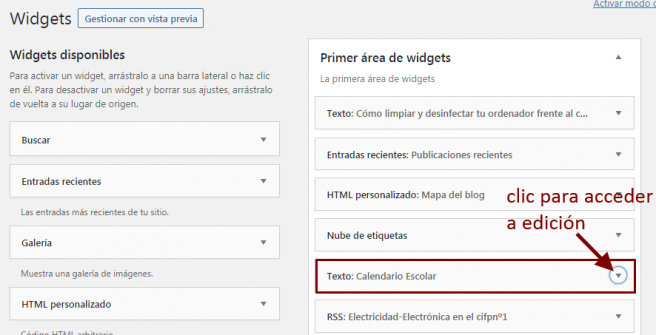
Tomamos de partida un widget sencillo, como es el de un enlace a un documento PDF que sabemos que está almacenado en un determinado lugar.

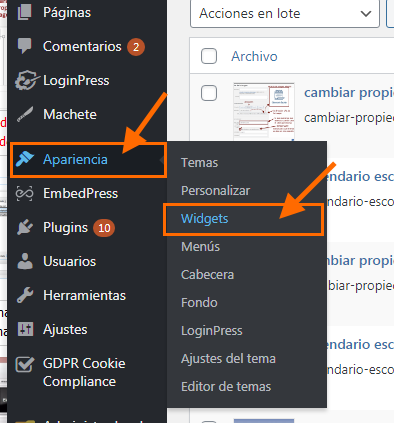
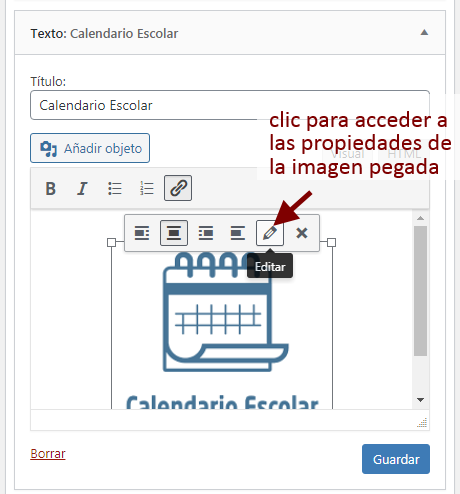
- Una vez localizado y accedido al widget en cuestión le damos al botón de editar la imagen

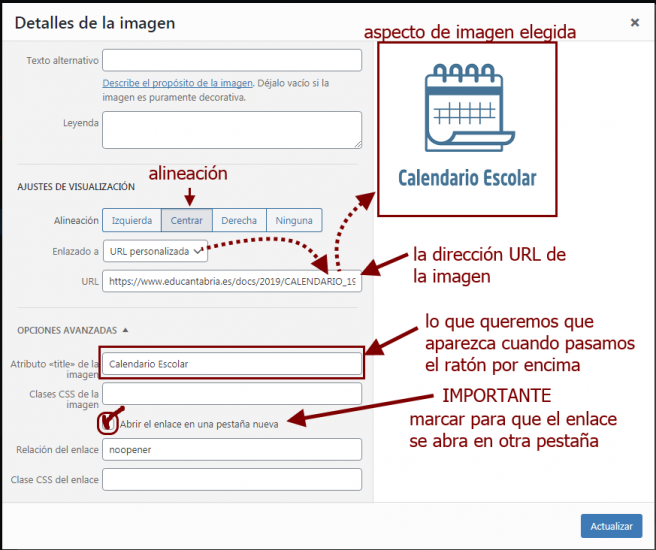
- lo que queremos cambiar concretamente es que el documento se abra en una pestaña nueva, de este modo no se perderá la página original, nuestra publicación, y el lector seguirá en ella después de que haya cerrado el documento PDF que se abre

- cambiamos lo que nos interese; en este caso «Abrir el enlace en una pestaña nueva»
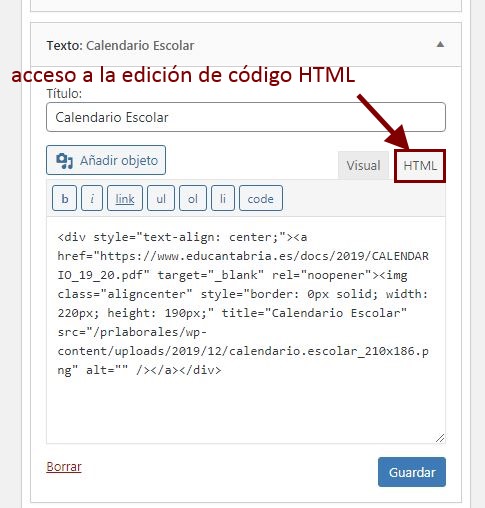
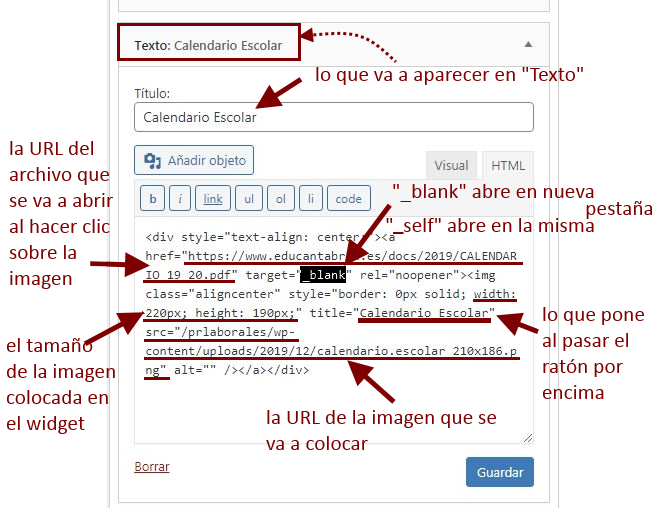
Esto también podríamos hacerlo editando directamente en el código HTML del widget:
- para ello, clicamos sobre la pestaña HTML del widget

- podemos fijarnos en el código, que nos va a decir mucho

- cambiamos lo que nos interese; en este caso «_blank» abre en pestaña nueva. Si queremos que se abra el enlace (lo que sea) en la misma pestaña del navegador, ponemos «_self».