Estas líneas se ponen a modo de subtítulo, tratando de constituir un brevísimo resumen de la publicación; «la idea que pretendemos que se quede el lector»
por Autor de la noticia original | mes AÑO | nombre de la Web o Sitio enlazado
Después de colocar una imagen a tamaño máximo y centrada, ya podemos empezar a colocar texto del tipo Normal.
Si el texto es corto o muy sencillo, pues ponemos los párrafos todos de tipo Normal y punto. Nos obstante lee esta entrada hasta el final…
Si el texto es más largo, conviene que lo separemos en apartados, dándole a a cada uno un título y asignando a este título un tipo de Encabezado. Los encabezados están predefinidos en la plantilla de Wordpress, así que no te tienes que preocupar de modificar su aspecto.
Repito: si quieres poner un título de algo, elige el tipo de encabezado que encuentres más conveniente; NO PONGAS UN PÁRRAFO NORMAL CON LETRA MÁS GRANDE Y CURSIVA, por ejemplo. Esto no queda bien cuando se publica y genera múltiples formatos que hacen perder homogeneidad a la publicación. Aparte de decir del blog que no es una cosa seria hecha por profeisonales.
Cómo insertar una imagen [Encabezado de nivel 2]
La forma de insertar imágenes varía, sobre todo en función de la versión de Wordpress. Sin embargo, en todos los casos aparecen las mismas opciones. Unas veces el formato es más «amigable» y otras está más enrevesado; pero al final es lo mismo. Una vez que lo haces en una plataforma, te apañas en cualquier otra.
Veamos dos maneras: la primera la más antigua; la siguiente un poco más moderna. Es posible que incluso en tu versión de Wordpress sea distinta…
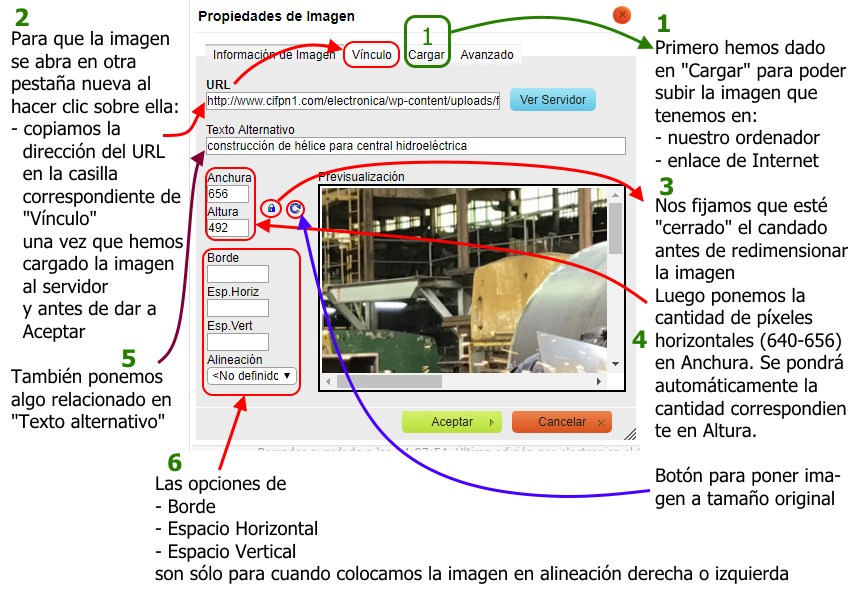
Dándole desde botón Imagen [encabezado nivel 3]
El área central de publicación de nuestro blog, tras los cambios realizados en 2019, nos va a permitir colocar una imagen como máximo, de 656 píxeles de anchura. Esto es bastante más de lo que había antes (500 píxeles) y creo que es suficiente para que la imagen quede mejor y transmita más en la publicación.
De todos modos, si queremos proporcionar un tamaño mayor de imagen, de modo que el lector pueda acceder a ella y la vea en todo su tamaño (por ejemplo, un mural descriptivo de 2400×3600 píxeles) podemos enlazar la imagen pegada (repito, verificando que no sea mayor de 656 píxeles de anchura) con la imagen original que hemos subido nostros al servidor, que esa sí, tiene que tener forzosamente la resolución que queremos propocionar, los 2400×3600 píxeles.
[ clic sobre la imagen para verla en grande ]
– texto párrafo Normal a tamaño 12-14 y luego [Shift]+[Enter] –

descripción de la imagen; puede ser el mismo título
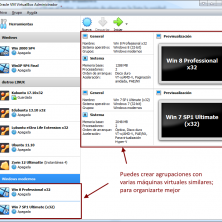
Desde el botón Añadir un objeto [encabezado nivel 4]
El protocolo es muy similar, lo que ocurre es que el interface es más moderno y con alguna posibilidad más. De todas formas, hay que meter los mismos datos:
Recordar lo último, darle a «Insertar», no sea que se nos olvide al final
Para introducir un vídeo de Youtube [Encabezado de nivel 2 ]
Lo siguiente es un vídeo de Youtube insertado. En formatos antiguos de plantilla, hay que entrar en HTML e introducir el código directamente que proporciona Youtube. El problema es que cuando pasamos a HTML no nos coloca el cursor en el punto donde queríamos introducirlo, sino al principio del código HTML.
Una manera de saber reconocer dónde queríamos introducir el vídeo es, antes de darle a HTML:
- meter un párafo vacío [Enter] y luego darle a párrafo Centrar
- luego poner otros 2 párrafos en blanco (dar 2 veces Enter).
- De este modo, cuanto entremos en HTML buscaremos el código correspondiente a 3 párrafos vacíos, que es tal que:
<p style=»text-align: center;»> </p>
<p style=»text-align: center;»> </p>
<p style=»text-align: center;»> </p>
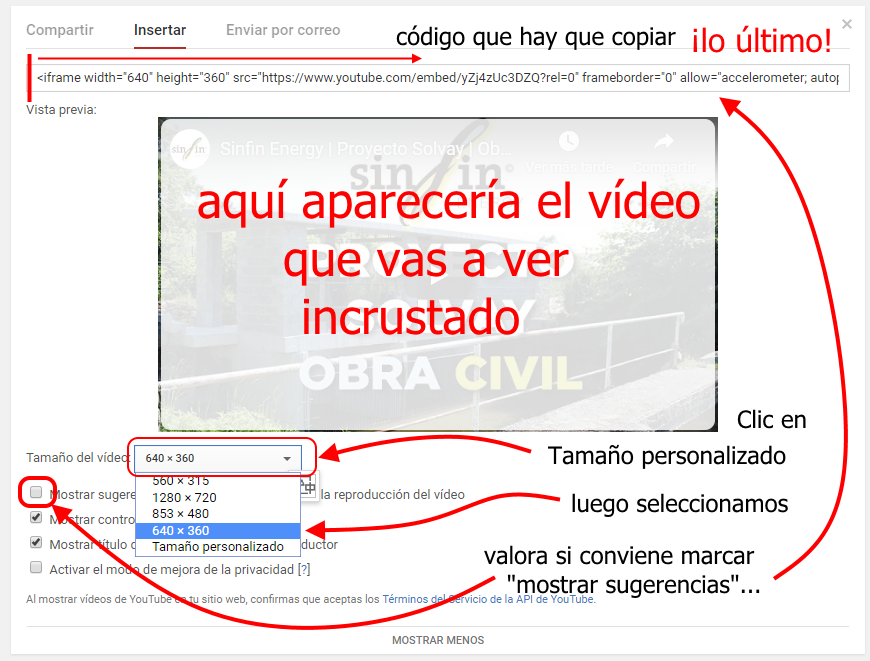
Ahora vamos a HTLM (Encabezado nivel 4]
- Damos a [Enter] justo después de <p style=»text-align: center;»> de la primera línea
- Ahí colocamos el código que nos proporciona Youtube
Recordar se puede seleccionar la anchura «a medida» que queramos. «Por suerte» uno de los tamaños por defecto es 640×360
[ clic sobre la imagen para ver en grande ]

- Después de haber insertado el código de youtube, borramos el código correspondiente a los dos párrafos vacíos sobrantes:
<p style=»text-align: center;»> </p>
<p style=»text-align: center;»> </p>
Y ya podemos pasar de nuevo a «Visual» y seguir escribiendo la entrada
Introduciendo citas y texto resaltado [Encabezado de nivel 2]
Para el caso de que queramos resaltar específicamente un texto, y cuando se reproducen citas textuales en entrevistas, ponemos el estilo de párrafo CITA:
«A través del relieve y la caída del agua, el Hidrotornillo es capaz de generar energía limpia y constante, entregando potencias que oscilan entre 1 kW y los 100 kW por turbina, dependiendo de las condiciones naturales existentes para el desarrollo y dimensionamiento de la máquina.»
Encabezado de nivel 4
- listado con formato Normal
- y viñetas TOPOS
- Altura: 2 metros
- Caudal: 5 metros cúbicos
- Funcionamiento: 24 horas
Otro encabezado de nivel 4
- listado con formato Normal
- y viñetas NÜMEROS
- No requiere cámara de carga ni tubería forzada.
- Funciona a una velocidad de rotación relativamente baja, lo que origina poco desgaste de los componentes mecánicos y garantiza su vida útil.
- Coste de mantenimiento bajo
Para saber más [Encabezado 4]
Me gusta colocar en formato:
- Título | Autor y Fecha -si lo conozco- | Website de origen
Cada texto anterior seleccionado el párrafo (puede ser una sóla línea) y creando un enlace al Website de origen. Considero IMPORTANTE que el enlace se abra como destino en pestaña/ventana nueva, de modo que no se pierda la página anterior (o sea, nuestra página del blog)


.png)